Chapter 3「PhotoshopをWebデザインで効率的に使う方法」
正誤表
Chapter 3「PhotoshopをWebデザインで効率的に使う方法」
数値を指定して変形・移動(CCの場合)(065P)
書籍発売当時のPhotoshop CC(バージョン14.0)では移動ツール(Vキー)で長方形などのレイヤーを選択した時に「属性」パネルから数値を指定して変形・移動が可能でしたが、Photoshop CCをアップデートし、14.1.1以降にすると移動ツールでは「属性」パネルから数値を指定して変形・移動ができなくなりました。
14.1.1以降で「属性」パネルから数値を指定して変形・移動するためには、移動ツールではなく、ツール内の「パスコンポーネント選択ツール」(黒矢印: Aキー)を使用してください。
「パスコンポーネント選択ツール」を選択した状態で、オプションバーの「選択」プルダウンメニューで[すべてのレイヤー]を選択し、変形・移動したいレイヤーをクリックします。
また、移動ツールを使用している時、Aキーを押しながら(押しっぱなしにしながら)任意のレイヤーをクリックすれば、一時的に「パスコンポーネント選択ツール」になるため、移動ツールを維持したまま「属性」パネルから数値を指定して変形・移動することができます。
スクリプトについて
Photoshop CS5またはCS6をお使いの場合、書籍で紹介したスクリプトをインストールすることをおすすめします。
ただし、Photoshop CCをお使いの場合、「属性」パネルを使用したほうが便利ですので、こちらのスクリプトを使用することはおすすめしません。
このスクリプトの役割
Photoshop CS6以下の場合、長方形や角丸長方形のシェイプを作成して、数値指定で移動したい場合は Ctrl+T キーを押して、オプションバーの「基準点の位置」を左上にする必要があり、手間がかかります。
このスクリプトを使用すると、長方形や角丸長方形のシェイプを数値指定で作成し、同時にどの位置に配置するかも指定することができます。

スクリプトのインストール方法
以下のリンクをクリックして、スクリプトをダウンロードして下さい。
スクリプトのダウンロード
ダウンロードした JSX は、解凍すると「シェイプ作成.jsx」と「サイズ変更.jsx」が含まれます。
これらのファイル(フォルダは含まない)を、Photoshop の「Scripts」フォルダに入れてください。
「Scripts」フォルダの場所は以下の通りです(Photoshop CS6 の場合)。
Windows の場合
C:¥Program Files¥Adobe¥Adobe Photoshop CS6¥Presets¥Scripts
(CS5の場合は「Adobe Photoshop CS5」フォルダーです。古いバージョンの場合、¥Presets¥Scripts のフォルダ名がカタカナで ¥プリセット¥スクリプト のようになっています。)
Mac の場合
Macintosh HD/アプリケーション/Adobe Photoshop CS6/Presets/Scripts/
以下のように「シェイプ作成.jsx」と「サイズ変更.jsx」を「scripts」フォルダーに入れます。
img
Photoshop を一旦終了し、再度起動します。
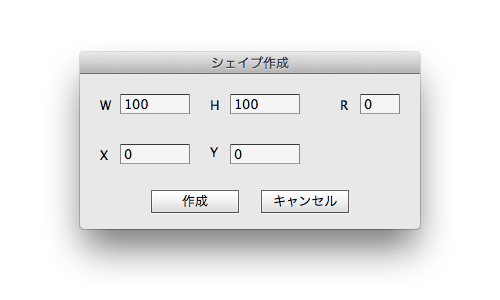
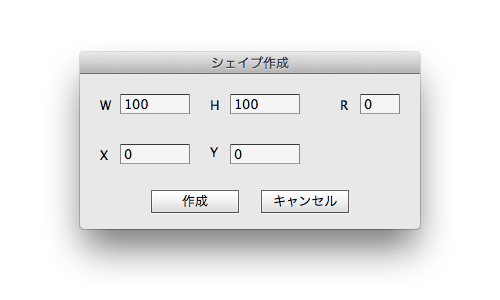
Ctrl+N キーでカンバスを作成し、メニューの「ファイル>スクリプト>シェイプ作成」を選択すると、ダイアログが表示されます。

長方形シェイプを作成したい場合は、「W」に幅、「H」に高さを入力してください。「px」などの単位は不要です。
位置を指定するには「X」と「Y」に数値を入力してください。
角丸長方形にしたい場合は、「R」に丸みを入力してください(例: 10 など)。
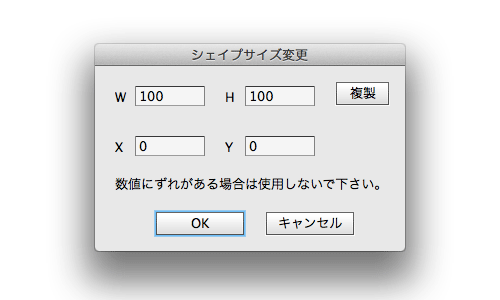
長方形のサイズを変更したい場合は、移動ツール(Vキー)またはレイヤーパネルで長方形レイヤーを選択し、「ファイル>スクリプト>サイズ変更」を選択すると、以下のようなダイアログが表示されます。

注意点として、角丸長方形は「X」と「Y」で位置を変更することはできますが、「W」と「H」に数値を入力して変形すると角の丸みが崩れてしまいますので、「サイズ変更」ではなく「シェイプ作成」で作りなおすことをおすすめします。
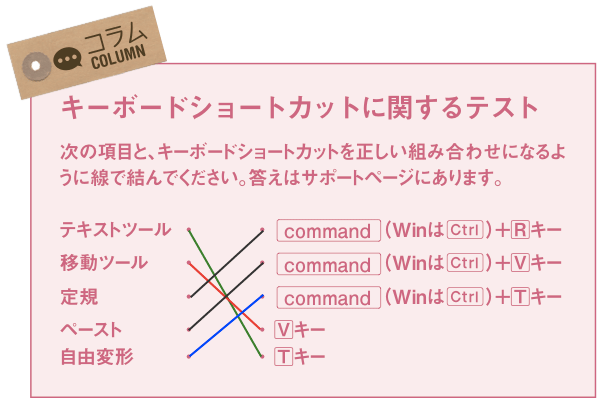
コラム: キーボードショートカットに関するテスト
正解は以下のとおりです(見やすいように複数の色を使っています)。

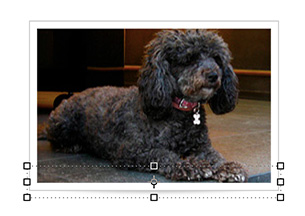
写真の真ん中を膨らませたような影
101ページ(06)のあと、もしくは「めくれた影」を最後まで制作していた場合は「めくれた影」レイヤーを非表示にし、以下の手順で制作すると「写真の真ん中を膨らませたような影」を作ることができます。
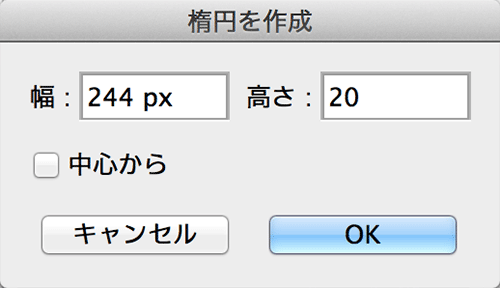
「長方形ツール」を長押しして、「楕円形ツール」を選択します。
カンバス上でクリックし、「幅」に「244」、「高さ」に「20」と入力し、Enterキーを押します(CS5の場合は、62ページを参考に制作します)。

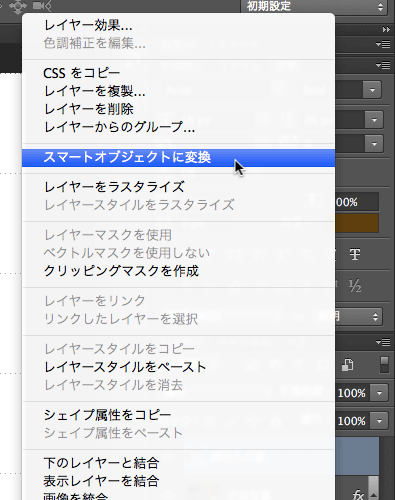
レイヤーパネルで、「楕円形 1(CS5ではシェイプ 1)」のレイヤー名をダブルクリックし、「膨らんだ影」という名前に変更し、Enterキーを押して確定します。レイヤーパネル上で「膨らんだ影」のレイヤー名を右クリックし「スマートオブジェクトに変換」を選択します。

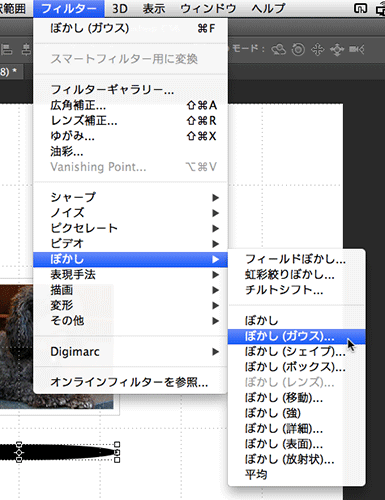
メニューの「フィルター>ぼかし>ぼかし (ガウス)…」を選択します。

「半径」を「2」pixelにし、Enterキーを押して確定します。
L3-274.png
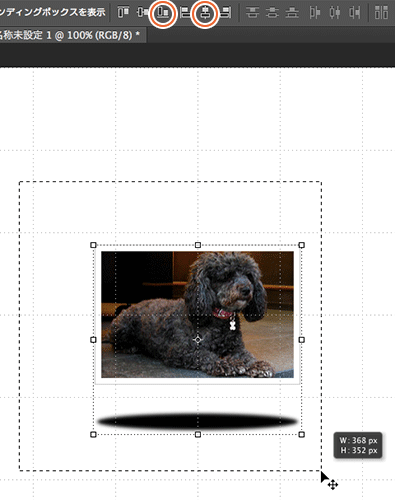
移動ツール(Vキー)で、ドラッグして「膨らんだ影」と「犬の写真」レイヤーを選択し、オプションバーの「下端揃え」と「水平方向中央揃え」をクリックします。

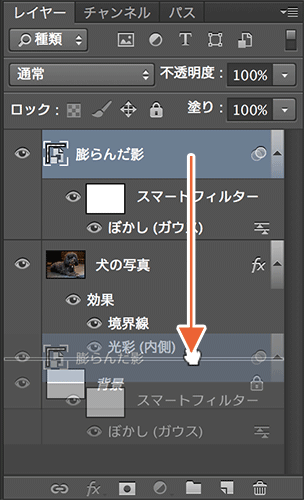
移動ツール(Vキー)のまま「膨らんだ影」レイヤーだけを選択(レイヤーパネルで「膨らんだ影」のレイヤー名をクリックするか、カンバスの何もない部分でクリックしてから「膨らんだ影」レイヤーをクリック)し、キーボードの↓キーを7回押します。さらに、レイヤーパネルで「膨らんだ影」レイヤーを下にドラッグして「犬の写真」レイヤーの下にします。

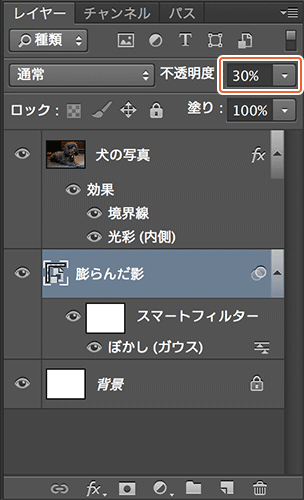
そのまま「膨らんだ影」レイヤーが選択された状態で、キーボードの数字の「3」キーを押すと、レイヤーが薄く表示されるはずです。もしうまくいかない場合、日本語入力をオフにしてもう一度3キーを押してみるか、レイヤーパネルの「不透明度」の右に「30」と入力し、Enterキーを押してください。

これで完成です。