Chapter 7「Dreamweaverによるコーディングの基礎を学ぼう」
Internet Explorer 8対応について
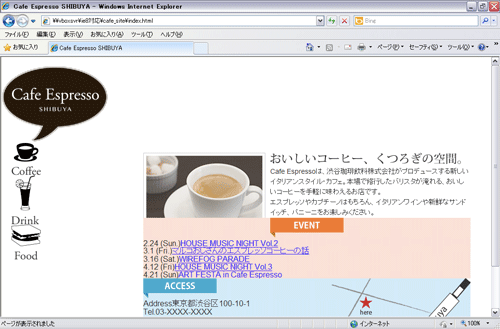
本書の手順通り、正しく制作したカフェサイトのトップページ(Google Chromeなどでは正しく表示されるもの)をInternet Explorer 8(以下IE8と表記)で表示すると、以下のように表示が崩れてしまいます。
なぜこんなことになってしまうかというと、IE8は古いブラウザーなので、HTML5やCSS3に対応していないためです。
そもそも、IE8に対応する必要があるのか
このカフェサイトをIE8に対応させるためには、さまざまな改修作業が必要になります。IE8に対応しようとする前に、まず「わざわざ手間をかけてまで対応する必要があるのか」について考える必要があります。
まず、IE8は2016年1月にMicrosoftのサポートが終了します。その後は、Windows XPなどと同様に「セキュリティ的に大変危険なので使用すべきではない」ということになります。
そして現在IE8を使っている方は、ほぼWindows XPユーザーのはずです。Windows Vista以降の場合、IE9以降に強制アップデートされているはずだからです。
そして、Windows XPは2014年4月9日にMicrosoftのサポートが終了します。
ということは、2014年4月9日以降はIE8への対応は必要ないということになります(それ以降もWindows XP+IE8を使い続けるユーザーがいることも考えられますが、それらの方のためにIE8に対応し続けるべきではないと筆者は考えています)。
本書執筆時点(2013年7月)で、Windows XPユーザーは順調に減少を続けていますが、Windows XP+IE8ユーザーはまだ存在するため、本書で制作したカフェサイトをIE8に対応させる方法についても書いておきます。興味ある方はやってみてください。
HTML5のタグへの対応について
IE8はHTML5のタグを正しく認識できません。そこで、html5.js というJavaScriptを使用してIE8に対応させます。
以下のコードを選択し、command+C(WinはCtrl+C)キーでコピーします。
「index.html」をDreamweaverなどで開き、6行目の<link>タグの後ろ(行末)でEnterキーを押して改行し、command+V(WinはCtrl+V)キーでペーストすると、以下のようになります。
<link href="style.css" rel="stylesheet" type="text/css"> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
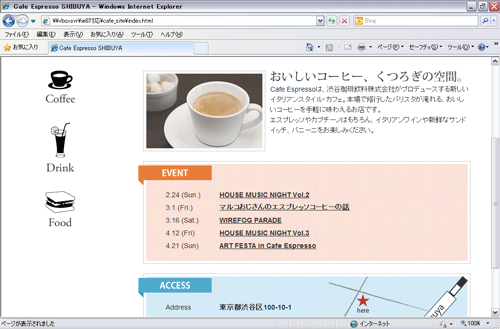
command+S(WinはCtrl+S)キーで「index.html」を上書き保存し、インターネットに接続した状態でIE8で表示を確認すると、サイドバーの「Coffee」等のアイコンや、「EVENT」等の見出しの位置が正しく表示されるようになったはずです。
これは、HTML5の新しいタグが「html5.js」というJavaScriptのおかげでIE8でも認識できるようになったためです。
CSS3への対応について
本書内では詳しく解説していませんが、以下のものはCSS3をサポートしているブラウザーでしか使用できません。
- multiple background images(1つの要素に複数の背景画像を指定)
- border-radius(角丸)
- rgba(不透明度)
IE8に対応するためには、これらを別の方法に書き換える必要があります。
背景写真とパターンの変更
まず、「style.css」をDreamweaver等で開き、22行目の「/* BODY */」と31行目の「#wrapper」の間にある「body」を以下のように書き換えます。
変更前は以下のような感じでしたが、
body {
background: url(images/bg_pattern.png),
url(images/bg_photo.jpg) top center no-repeat,
#fbf9ed;
color: #333333;
}
変更後は以下のようになります。
body {
background: url(images/bg_photo.jpg) top center no-repeat #fbf9ed;
color: #333333;
}
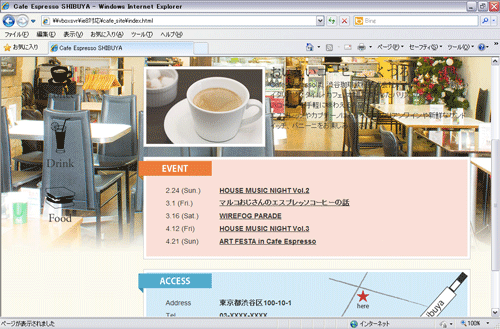
すると、背景の写真(bg_photo.jpg)が表示されました。
しかし「bg_pattern.png」が表示されていませんし、コンテンツ背景やサイドバーの半透明の白い部分が表示されていません。
まずは、「bg_pattern.png」を表示させるための修正を行ないます。
「index.html」をDreamweaver等で開き、12行目の「<body>」タグの後ろ(行末)でEnterキーを押し、「<div id="bg_pattern">」を追加します。
<body> <div id="bg_pattern"> <header>
59行目の「</footer>」タグの後ろ(行末)でEnterキーを押し、「</div>」を追加します。
</footer> </div> </body>
「style.css」をDreamweaverで開き、先ほどの「body」の下に以下のスタイルを追加します。
すると、背景写真の上にパターン画像が表示されます。
コンテンツ背景とサイドバー背景
最後に、コンテンツ背景とサイドバー背景を修正します。書籍では「rgba」を使用して不透明度を指定しましたが、IE8ではその方法が使えないため、Photoshopで半透明の白いPNG画像を制作します。
「カフェサイトトップページ_書き出し用.psd」をPhotoshopで開きます。もし、ファイルがなければ「カフェサイトトップページ.psd」でも構いません。
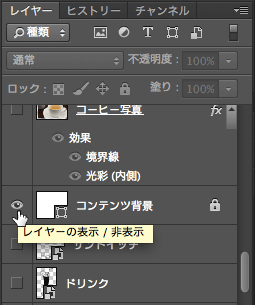
option(WinはAlt)キーを押しながら「コンテンツ背景」レイヤーの目のアイコンの部分(表示/非表示の部分)をクリックして、「コンテンツ背景」レイヤーだけを表示させます。

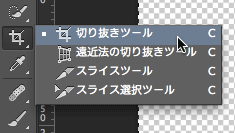
「スライス選択ツール」などを長押しして「切り抜きツール」を選択します。

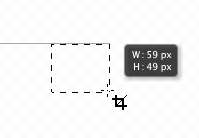
カンバスの「コンテンツ背景」の部分(白く半透明に見える部分)でドラッグします。サイズは適当で構いません。

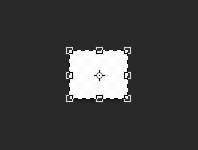
Enterキーを押すと、ドラッグしたサイズでカンバスが切り抜かれます。

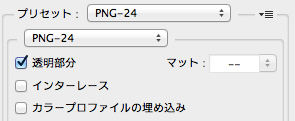
メニューの「ファイル>Web 用に保存…」を選択します。右上のプルダウンメニューで「PNG-24」を選択し、「透明部分」にチェックが入っていることを確認します。

「images」フォルダーに「bg_contents.png」というファイル名で保存します。
「style.css」をDreamweaverで開き、「#contents」の「background」(57行目)を以下のように書き換えます。
#contents {
float: right;
padding: 20px;
width: 670px;
border-radius: 4px;
background: url(images/bg_contents.png);
}
同様に、「#nav」の「background」(140行目)を以下のように書き換えます。
nav {
padding: 20px;
width: 160px;
background: url(images/bg_contents.png);
border-radius: 4px;
text-align: center;
}
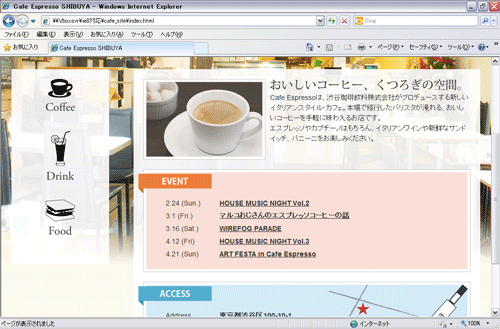
すると、以下のようにコンテンツやサイドバーの背景が表示されるはずです。
角丸
最後に角丸をどうするかですが、例えば以下のような対応が考えられます。
- 「角丸部分の画像」をPhotoshopで制作し、コンテンツ背景部分の四隅などに置く
- JavaScriptやPIE.htcなどを使用し、CSS3の「border-radius」プロパティをIE8に対応させる
- 諦める
1の画像を使用する方法は昔よく使用されていましたが、今は「iPadやAndroidタブレットで画像の継ぎ目が見えてしまう」などのデメリットがあります。またHTMLが煩雑になりますので、あまりおすすめできません。
2のJavaScriptやPIE.htcなどを使用する方法は、他の様々な問題(なぜか表示されず時間を食われる、今までなかった隙間やずれなどが発生する、ページを表示させるときにブラウザーが重くなる、強制終了する、サーバーの設定を変更しないと表示されないことがある、ブラウザーのキャッシュを削除しないと表示されないことがある等)の原因になる場合があります。他のさまざまな問題を増やしてまでIE8で角丸を表示させる必要があるのか、慎重に考える必要があります。
というわけで、おすすめは3です。IE8での角丸は諦めましょう。
角が直角になったからといって、ページ内のテキストを読んだり、情報を取得するというWebページ本来の目的には特に問題はありません。
IE6〜8が主流だった頃は「たとえHTMLが煩雑になったり余計な画像やJavaScriptが増えたとしても、どのブラウザーでも同じに見えるように制作する」という制作方法が主流でしたが、現在はiPhone、iPadはもちろん、個性豊かなAndroidスマートフォンやタブレットなどの登場により、「どのブラウザーでも同じように見えるように制作する」ということはそもそも不可能です。
このような時代のWeb制作に対する考え方として、以下のような考え方があります。
- Progressive Enhancement(プログレッシブ・エンハンスメント)
- Graceful Degradation(グレイスフル・デグラデーション)
- Polyfill(ポリフィル)
Progressive Enhancementは「IE8のような古いブラウザーを基準と考え、CSS3などに対応したモダンブラウザーにはよりよい表現を提供する」という考え方です。
Graceful Degradationは「CSS3などに対応したモダンブラウザーを基準と考え、IE8のような古いブラウザーには最低限の(情報の取得には問題がない程度の)表現を提供する」という考え方です。
Polyfillは「JavaScriptやPIE.htcなどの技術を使用し、古いブラウザーをモダンブラウザーに近づける」という考え方です。
したがって、今回の「IE8での角丸は諦める」という制作手法は「Graceful Degradation」という考え方に基づいています。
「html5.jsを使用してIE8でもHTML5の新しいタグが認識されるようにする」という制作手法はPolyfillの一種です。なぜPolyfillを採用したかというと、レイアウトが崩れた状態では情報の取得に問題が生じるからです。
Graceful DegradationやPolyfillについては、PixelGridの小山田さんが以下のページで詳しく解説されていますので、興味ある方はご覧ください。