この記事について
この記事は、スマートフォン時代のWebデザインスクール や Web制作の基礎から学べる「Webコーディングスクール」 の資料制作をお手伝いして頂いているemiさんによる寄稿記事です。
emiと申します。USAGI DESIGN emi.というサイトでWebデザインやコーディング練習用のデザインデータを配布しています。普段はWebデザインやコーディング、メンターなどをしております。
メインビジュアルがマンネリ化していませんか
「メインビジュアルの見せ方がワンパターン化してきた」「CSSでちょっと凝った感じに見えるメインビジュアルを作ることができれば」など、シンプルなのにいつもより少し見栄えのするCSSで実現できるメインビジュアルを紹介します。

CSSのテキストマスクを使ってみる
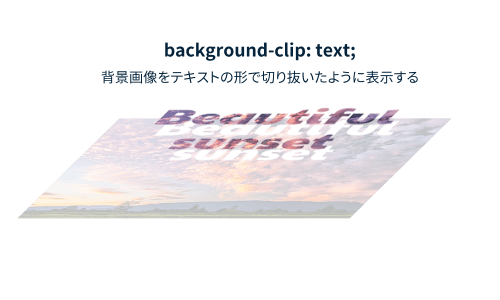
CSSのbackground-clipを使用すると、背景画像をテキストの形で切り抜いたように表示することができます。

CSSでテキストの形に背景画像を切り抜くとはどういう状態かわかりにくいかと思うので、background-clipを実現する方法について解説していきます。
HTMLの部分
まずHTMLを用意します。
<div class="mainimage">
Beautiful sunset
</div>背景画像をテキストの形で切り抜いたように表示する部分のHTMLはたったこれだけです。
切り抜いたテキストを表示したいエリアとテキストのみです。
この表示したいエリア「.mainimage」に背景画像を表示するCSSを追加します。
CSSを追加していきます
背景画像を表示している部分のCSSです。
今回使用している背景画像はこちらになります。
https://www.pexels.com/photo/symmetrical-photography-of-clouds-covered-blue-sky-1486974
background: url("img/pexels-james-wheeler-1486974.jpg") no-repeat center center;
background-size: cover;この部分がテキスト部分のCSSです。
フォントは今回Googleフォントを使用しています。太めのフォントを使用するとテキストの部分から背景画像が見える範囲が広くなります。
font-family: 'Paytone One', sans-serif;
font-size: 100px;
line-height: 1em;そのほか表示する場所を調整するpositionなどのCSSを追加していくとこのようになります。
.mainimage {
max-width: 600px;
margin: 0 auto;
background: url("img/pexels-james-wheeler-1486974.jpg") no-repeat center center;
background-size: cover;
text-align: center;
font-family: 'Paytone One', sans-serif;
font-size: 100px;
line-height: 1em;
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
背景画像をテキストで切り抜くCSSを追加します
この背景画像を表示している.mainimageに下記のスタイルを追加します。
background-clip: text;を使用してテキストで切り抜くという指定になります。
「-webkit-」の部分はベンダープレフィックスです。Chrome, Safari, Edgeでbackground-clipを適用するために追加しておきます。
-webkit-background-clip: text;
background-clip: text;
color: transparent;
colorの部分を色コードで指定せずにtransparentとしています。
これはbackground-clip: text;で切り抜かれた部分のテキストの色を透明で表示するようにしています。
color: rgba(0, 0, 0, 0);で指定した場合も透明ということになるので、同じ結果になります。
テキストの部分では不透明度を100とすると、切り抜いた部分の背景画像が見えなくなってしまうので、色を指定したい場合は背景画像が透けて見えるような値で指定します。
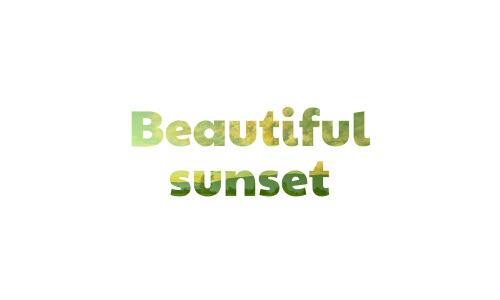
color: rgba(157, 255, 0, 0.35);
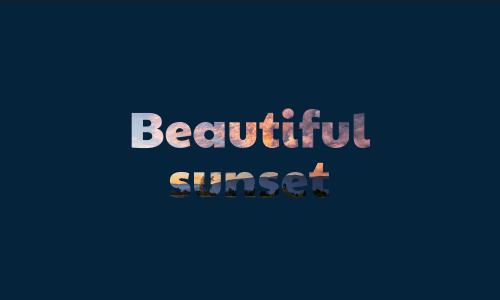
また、bodyに背景色を指定することも可能です。
body {
background: rgba(5, 36, 60, 0.7);
}
このとき不透明度を調整しても背景画像が透けて表示されるわけではありません。
body {
background: rgba(5, 36, 60, 0.7);
}
全体のコードは以下で確認できます。
※下記[HTML][CSS]ボタンをクリックすると、ソースコードを表示できます。
さらにもう一工夫
擬似要素を使用してテキストの外枠に十時線を追加すると、ほんの少し追加しただけでも見映えのいいメインビジュアルになります。
スマートフォンでも同様に適用されます。
枠だけではなくさらに手書き風フォントでサブキャッチコピーも追加したコードは以下で確認できます。
※全体のイメージを確認するには、下記枠内の右上の[EDIT ON CODEPEN]部分をクリックしてください。
対応ブラウザについて
background-clip: text;はIEは未対応となっていますが、その他のブラウザやスマートフォンでも表示可能です。
詳しい対応状況は以下のページをご覧ください。
background-clip – CSS: カスケーディングスタイルシート | MDN







