このブログをお読みの方には既に不必要かもしれませんが、XHTML 1.0 と CSS 2.1 の入門記事です。
社会人のためのWebデザインスクール 用に作成したプレゼン資料をもとに記事にしています。
授業の時は、先にこの話をしてから XHTML を書いてもらうのではなく、先に HTML/XHTML&スタイルシートレッスンブック―ステップバイステップ形式でマスターできる を読みながら XHTML と CSS で簡単なページを作成してからこの話をしています。
その理由としては、HTML や XHTML を1度も書いたことがない方に「ブロックレベル要素」や「インライン要素」、CSS の「セレクタ」等の話をしても何のことか分かりにくいだろうと考えているからです。
※この記事は2012年に執筆したものです。現在の 社会人のためのWebデザインスクール では、HTML・CSS コーディングについてはユミソラ先生が担当されています。そのため、この記事とは説明方法が異なり、より詳しく解説されています。
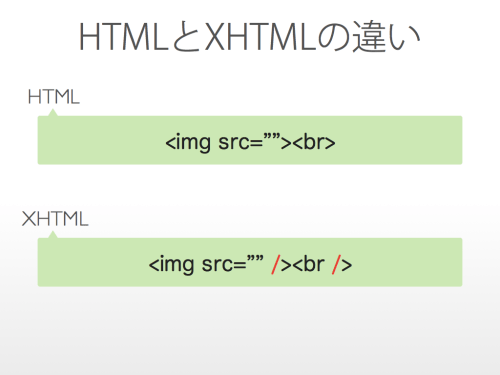
HTMLとXHTMLの違い
まずは HTML(4.01 や 5) と XHTML 1.0 の違いについて。
HTML や XHTML は、例えば見出しに指定したい文字を <h1> などのタグで
<h1>見出し</h1>
のように囲みます。
しかし、タグの中には<img>、<br>、<meta>など、閉じタグ(</h1>のようなタグ)がないものもあります。
HTML では<img>、<br>、<meta>などのタグを閉じなくてもよいのに対して、XHTML では必ず /(スラッシュ)で閉じなければなりません。
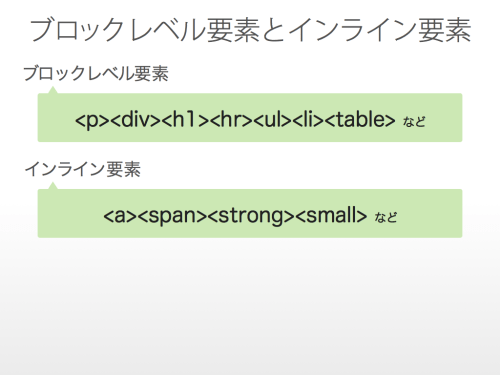
ブロックレベル要素とインライン要素
XHTML のタグは、「ブロックレベル要素」と「インライン要素」の大きく2つに分けることができます。
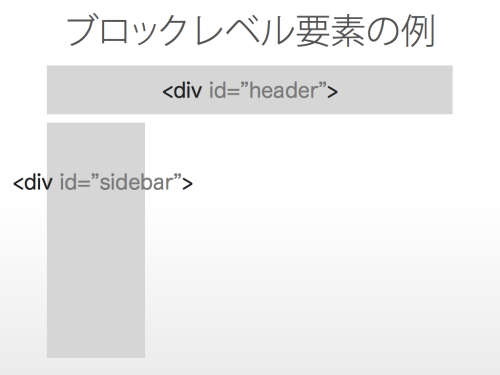
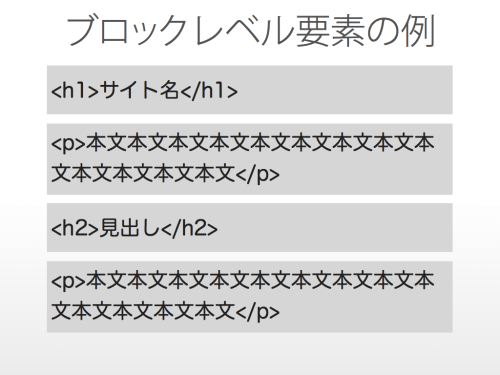
ブロックレベル要素は、例えばヘッダー領域やサイドバー、見出しなどを囲むのに使われます。
文字列をブロックレベル要素で囲むと、通常は要素の前後に自動的に改行が入った上、要素の長さにかかわらずブラウザの端まで要素が伸びます。
対して、インライン要素はブロックレベル要素の中に入れて使用される場合が多いです。
例えば、ある文字列から別のページにリンクするために文字列を<a>タグで囲ったり、ある語句を強調するために<strong>タグで囲ったりします。
インライン要素には、要素の前後に改行が自動的に入ることはありませんし、ブラウザの端まで要素が伸びたりもしません。
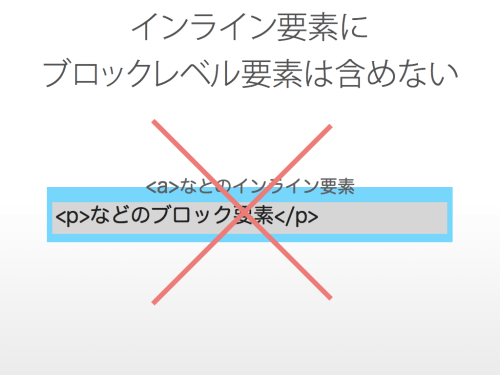
ブロックレベル要素の中にインライン要素を入れることはできますが、インライン要素にブロックレベル要素を入れることはできません。
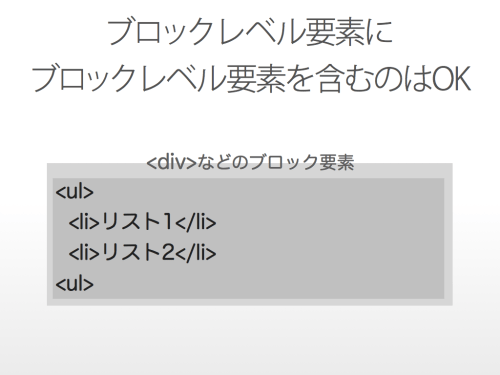
例えば、divタグの中にさらにdivタグやpタグを入れたり、リスト(<ul><li>)を入れるなど、ブロックレベル要素にブロックレベル要素を含むのはOKです。
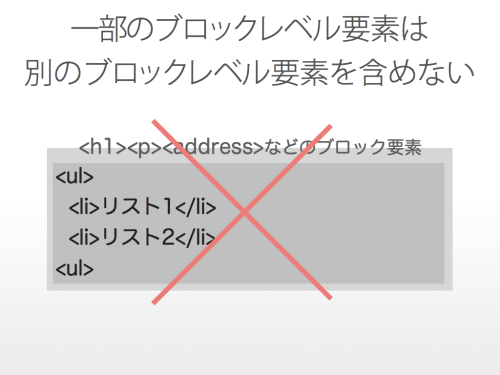
ただ、これには例外があります。実は<h1>〜<h6>、<p>、<address>タグの中には別のブロックレベル要素を含むことができないという制限があります。
例外は、<h1>〜<h6>、<p>、<address>タグだけです。
あまり知られていないかもしれませんが、XHTMLの要素にはブロックレベル要素とインライン要素の他に、「インラインブロック要素」と呼ばれる要素があります。具体的には、画像を表示する<img>タグや、お問い合わせフォームなどで使用する<input>、<select>要素などです。
ブロックレベル要素のように自動的に前後に改行が入ることはありませんが、width(幅)や height(高さ)といった値を持っています。
インライン要素と違い、要素の上下に margin(余白)をつけることもできます。
※インライン要素では、要素の左右に margin を付けることはできますが、上下に margin を付けることができません。

HTML/XHTMLのインデント
行頭にタブ記号または連続したスペースを入れて、文章の開始位置を右にずらすことを「インデントを入れる」といいます。divなどのブロック要素の中にさらに別の要素を入れる場合は、インデントで開始タグと終了タグの開始位置を揃えましょう。
HTML や XHTML をうまく書けない方は、大抵インデントがうまくできていません。まずは、きちんとインデントできることを目指しましょう。
一般的には、1つのインデントはタブ記号1つ、または半角スペース2つを使用します。
タブ記号は、キーボードの[Q]のキーの左隣のあたりにある[tab]キーを押すことで入力できます。
1つの XHTML ファイルの中で、タブ記号によるインデントと、半角スペースによるインデントが混じらないように気をつけましょう。
エディタの設定で、タブを可視化しておくと良いかもしれません。
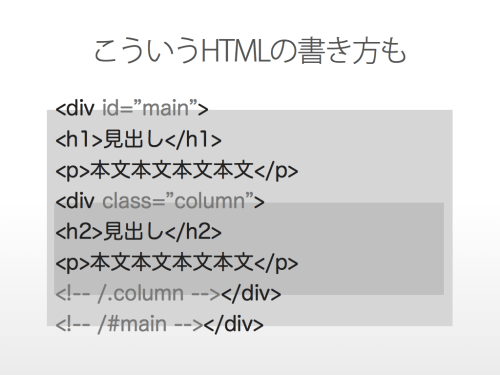
ただ、制作会社によってはインデントを一切使わず、HTML コメント(<!– コメント –>)でブロックレベル要素の終わりを示す書き方をするところもあります。この書き方は、面白法人カヤックなどが採用しています。
面白法人カヤック のサイトを開き、右クリックして「ソースを表示」をクリックすると HTML ソースを見ることができます。
ただ、この書き方は上級者向けだと思いますので、最初はインデントを使った書き方をされることをお勧めします。
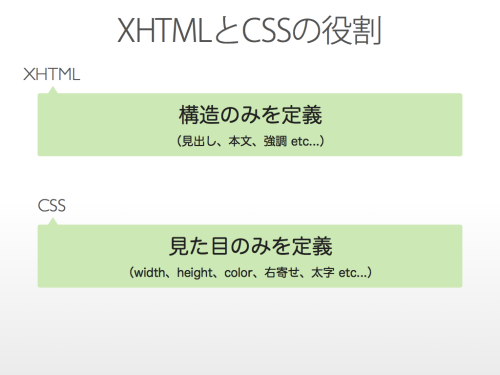
XHTMLとCSSの役割
HTML や XHTML を書く時は、構造のみを定義するように書きましょう。
構造とは、「ここが見出し」、「ここは本文」、「ここを強調」などを指定することです。
HTML や XHTML を書く時は、見た目を意識してはいけません。
例えば、見出しを指定する<h1>タグで文字列を囲むと、文字列が大きく太字で表示されますが、文字を大きくするために<h1>タグで囲むのではありません。
あくまでも見出しの部分を指定するために<h1>タグで囲むのです。
同様に、<strong>タグを使うと文字が太く表示されますが、文字を太く見せるために<strong>タグで囲むのではありません。
あくまで本文の中などで特に強調したい部分を指定するために<strong>タグで囲むべきです。
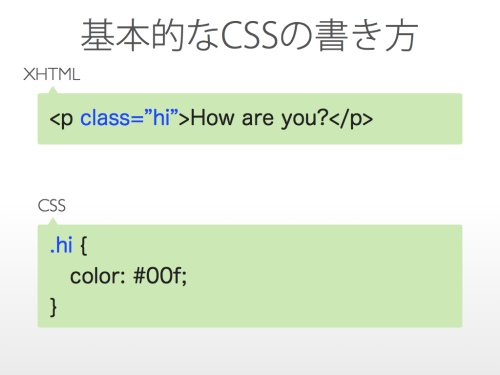
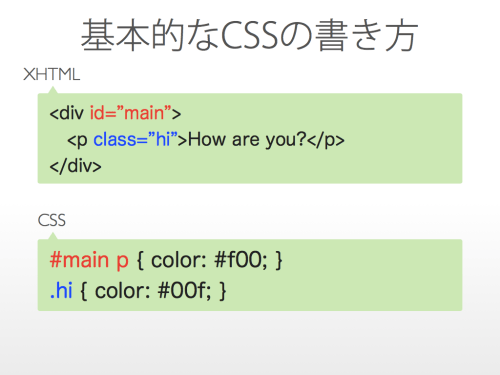
基本的なCSSの書き方
続いて CSS の話です。
この XHTML と CSS の場合、class “hi” に「色: 青」と指定しているため、「How are you?」という文字は青色で表示されます(.hi の . は class を表します)。
CSSの .hi の部分をセレクタ、color: の部分をプロパティ、 #00f の部分をバリュー(値)といいます。
バリューがフォントサイズ等の数値であった場合は、px や em などの単位を付けます。各スタイルの最後にはセミコロンを付けます。
CSS で色を指定する方法
CSS を書いたことがない方だと、「#00f は青色」と言われてもどういうことなのかピンとこないと思います。
実は、#00f は16進数のカラーコードで「青」を表しています。
私達が日常使っている数値は10進数ですので、1桁の場合 012345678 と増えて「9」が最も大きい数値です。
それに対して、16進数は 0123456789abcde と増えて「f」が最も大きい数値です。
つまり、16進数1桁では「0」が最も小さく、「f」が最も大きい数値となります。
次に、CSS では #00f のように16進数の先頭に # をつけます。
そして、# のあとの最初の数値が「赤色の強さ」、2つめの数値が「緑色の強さ」、3つめの数値が「青色の強さ」を表します。
つまり #00f は、赤色の強さが「0(最も小さい)」、緑色の強さは「0(最も小さい)」、青色の強さは「f(最も大きい)」となります。つまり #00f は青色です。
では、#f00 と #0f0 は何色になるでしょうか? そう、答えは赤色と緑色ですね。
16進数にどうしても慣れない場合、「color: blue;」「color: red;」のように英語の色名で指定することもできます。
ただ、後々のことを考えると16進数には慣れておいたほうが良いと思います。

複雑な色を指定したい場合、Photoshop のカラーピッカーで好きな色を選び、カラーピッカーの下の方にある16進数6桁の数値を command+C(Windows では ctrl+C)でコピーして CSS に貼り付けるという方法もあります。
(16進数のカラーコードは6桁で表記することもできます)
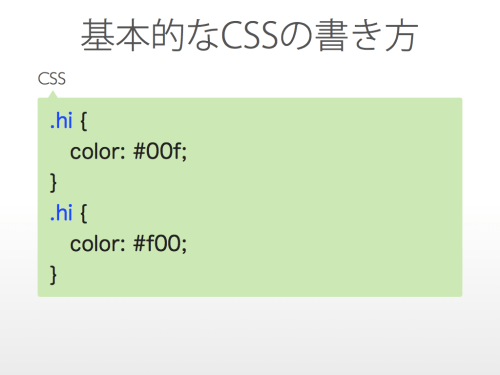
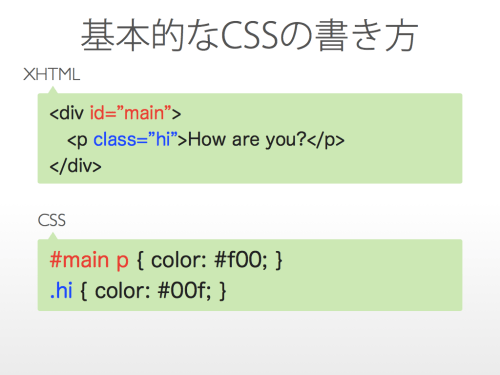
では、このような場合、「How are you?」は何色になるでしょうか。
答えは赤色です。
同じ要素に対して複数の指定がある場合、後で指定されたスタイルが先に指定したスタイルを上書きするからです。
では、この場合はどうなるでしょうか?
答えは青色、つまり<p>に付いている class 優先です。
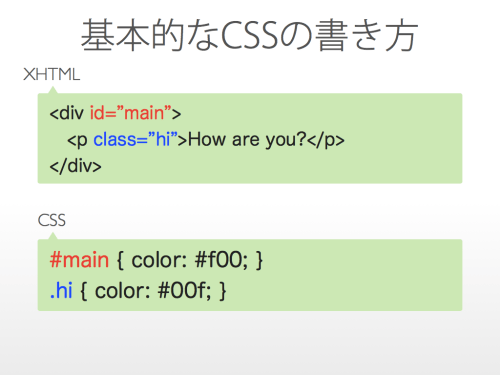
では、次。この場合はどうなるでしょうか?
先ほどと一見同じように見えますが、#main の後に p が付いています。
答えは赤色、つまり id 優先です。どうしてこうなったのでしょうか?
基本的に、CSSでは後ろに書いたスタイルが前に書いたスタイルを上書きしていきます。
ただし、局所的なセレクタの方が優先され、タグセレクタよりclass、class より id セレクタのほうが優先されます。
上のCSSでいうと、*(アスタリスク)のセレクタのことを「全称セレクタ」といい、div のようにタグ名を書いているものを「タイプセレクタ」といいます。
これを踏まえた上で、先ほどのソースを見直しましょう。
このCSSは、#main p という書き方が局所的ですね。つまり、「How are you?」という文字を囲っている p タグに対しては、#main p による赤色指定と .hi による青色の両方が指定されています。
しかし、class より id が優先ですので文字は赤色というわけです。
CSSは難しい?
先ほどのものは、練習問題としてあえてややこしく書きましたが、通常は「ややこしい事態にならないような CSS の書き方をする」よう心がけるべきです。
そうすれば、CSS は決して難しいものではありません。
例えば上の図のようなサイトがあったとして、CSS はこのように要素を囲っている「id名 タグ名」のようにセレクタを書いておけば、まず混乱することは無いと思います。もし混乱したらこの記事のことを思い出して頂けると幸いです。
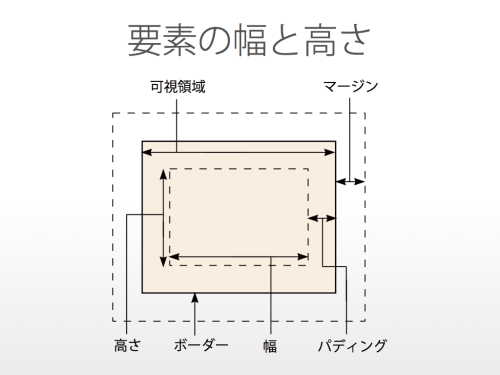
あとは、要素の 幅(width)と 高さ(height)について知っておきましょう。
例えば、ある div 要素の width が 100px だったとして、padding が 10px だったとします。この要素は、実際には横幅 何px で表示されるでしょうか。
答えは、横幅 120px です。なぜかというと、padding は要素の内側だからです。
それに対し、margin は要素の外側ですので、要素の幅に影響を与えません。
ちなみに、この図は CSS チートシート日本語版 のものです。
CSS を使ったコーディングに慣れないうちは、この CSS チートシート日本語版を印刷するか、ブラウザの別タブで表示しておけば、コーディングの強い味方になってくれるでしょう。